こんにちは、WordPressもCocoonも超初心者のウージーです。
先日、このブログのプロフィールページを作成し、おすすめ記事へと内部リンクを張りました。
今のところ結果的にブログカードの形でリンクを張ることができていますが、最初は単なる文字リンクの形でしか表示できず、少々困ったことになっていました。
解決策は色々と調べてみたのですが、他の人の悩みが高度すぎて答えにたどり着くのに時間がかかったため、過去の私に向けて「超絶初心者だとこういう原因かもしれないよ!」ということを書いていこうと思います。
なお、この件に関するCocoon公式の解説はこちらです。

超初心者がCocoonのブログカードが表示されない時の解決方法
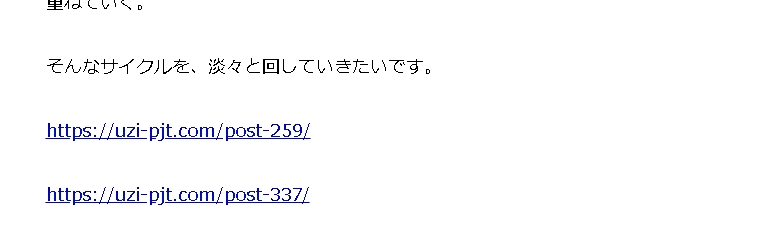
まず原因についてですが、リンクアドレスを記入する際に「改行」してから記入してしまうと、普通のテキストリンクになってしまい、ブログカードとしては表示されません。
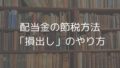
↓↓具体的にはこんな感じです。↓↓
https://uzi-pjt.com/profile/
なので解決策としては「改行」ではなく、「新たな段落(ブロック)を作る」必要があります。
「新たな段落を作る」と、その段落の中にリンクアドレスだけを記入するだけでリンク先がブログカードとして表示されるようになります。
↓↓具体的にはこんな感じです。↓↓
ちなみに改行は「Shiftキー + Enterキー」で、新たな段落を作るには「Enterキーのみ」です。
私の場合、解決策は以上です。
上記の他、超初心者としては以下の3点も確認が必要です。
- 1行に対して1つのURL(リンク)となるように記載する(Cocoon公式の表現。1行というのは1段落という意味のようです)。
- URLを入力した行に他の文字を入れない(コピペだと不要な空白が入っているかも)。
- リンク先が日本語URLの場合は不可能。
以下ではもう少し具体的に私の状況を説明していきます。
ブログカードとして表示されなかった時の状況
超初心者の私はブログカードの形で内部リンクを張るのが初めてだったので、公式の解説も一応目を通したうえで、とりあえず段落内で上下とも空白行になるように改行を行い、リンクアドレスを貼り付けました。

編集画面ではブログカードの形式では表示されませんが、これは「そんなもんだろう」と思い、「たぶん記事を公開したらブログカードとして表示されるんだろうな」という楽観的な観測でとりあえず公開してみることにしました。
すると、

あれ? 全然ブログカードじゃない…?
何この懐かしい感じ、某巨大匿名掲示板みたいなリンクの張り方…。
ブログカードが表示されない時に確認したこと
何か設定を間違っているのだろうと思い、とりあえず管理画面の「Cocoon設定 > ブログカード」からチェック項目の確認などを行いました。
が、どうやら設定ミスということも無さそうです。
そもそも超初心者の私はほとんど初期設定に近い状況で、特殊なプラグインを使用しているわけでもありませんでした。
ちなみにこの時点で既に「おそらく超初歩的で単純なミスが原因だな」と確信していました。
自分自身が無知であるという自覚は、問題解決を早めます。
というわけで、超初歩的で単純なことを何度か試行錯誤しているうちに、以下のとおり解決することができました。
ブログカードが表示されない原因と対策
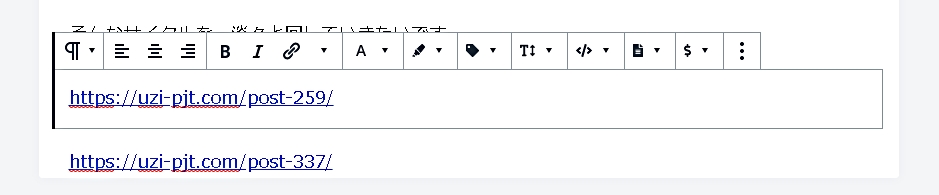
繰り返しになりますが、ブログカードとして表示したいリンクを張る際に、以下のように改行を行ったのが良くなかったようです。(赤文字の部分)

私は記事作成の際、「Shiftキー + Enterキー」で区切りを入れることが多いのですが、これがダメだったようですね。
解決策としては以下のように、改行ではなく新たに段落を作ること。

ひとつの段落に、ブログカードとして表示したいURLだけを記述します。
これで無事、ブログカードとして表示されるようになりました。
正直なところ動作原理は理解できていないのですが、とりあえず自分がイメージしていたとおりの表示になったので今回は良しとしましょう。
なお、複数のブログカードを並べて表示したい場合はまた新たに段落を作ってリンクを張ればOKです。
結局のところ、基礎の勉強は時間の節約につながる
今回の件で感じたのですが、あまりにも初歩的すぎる内容については検索しても答えにたどり着くのが意外と難しいようです。
私は一応、過去の経験から改行と段落の違いについては理解していたので、今回の試行錯誤の時間も少なくて済みました。
ただ、このあたりの基礎知識については自己流でなんとなく身につけてきたものなので、ポッカリと抜けている知識があったとしても不思議ではありません。
なのでHTMLとCSSの基礎くらいは一度、基礎から学んだ方が結果的に時間の節約につながるのかもしれません。
それでは、また。